Additional Resources
Some additional resources are provided to assist with the use of the DITA compare product.
A deltaxml.ditaval file for highlighting the identified changes.
A guide for generating PDF and XHTML output with change markup using the DITA Open Toolkit, is available on our website (DITA-OT change markup Guide).
Some oXygen CSS files for colouring changes identified using the DITA markup's
revandstatusattributes in oXygen editor's Author mode. Instructions for installing these CSS files is provided in the Adding change markup colouring for DITA maps in oXygen Section of this document.The DeltaXML oXygen Adaptor is available from our website. It provides some additional map-styling and enables our DITA compare product to be run from within oXygen editor.
For information on running DITA Compare product please see the User Guide and the Samples and Guides page.
Adding change markup colouring for DITA maps in oXygen
See also Styling changes with CSS in Oxygen Editor
The default behaviour of the DITA map comparator is to use DITA's 'rev' and 'status' attributes to record which topics have been added, deleted, changed, or left unchanged. The CSS files in this directory can be used to highlight these changes within oXygen's author view of the map.
The following steps enabled the provided css to be used to highlight DITA markup changes when using oXyegen Editor in Author mode.
Copy the css files contained in the css directory to oXygen application's frameworks\dita\css_classed directory.
The CSS files to copy are:
coloured_revisions.css - provides the styling for both topic and map additions, deletions, changed, and unchanged markup.
dita_coloured_revisions.css - merges our coloured_revisions.css with oXygen's dita.css.
map_edit_coloured_revisions.css - merges our coloured_revisions.css with oXygen's map_edit.css.
map_show_link_text_coloured_revisions.css - merges our coloured_revisions.css with oXygen's map_show_link_text.css.
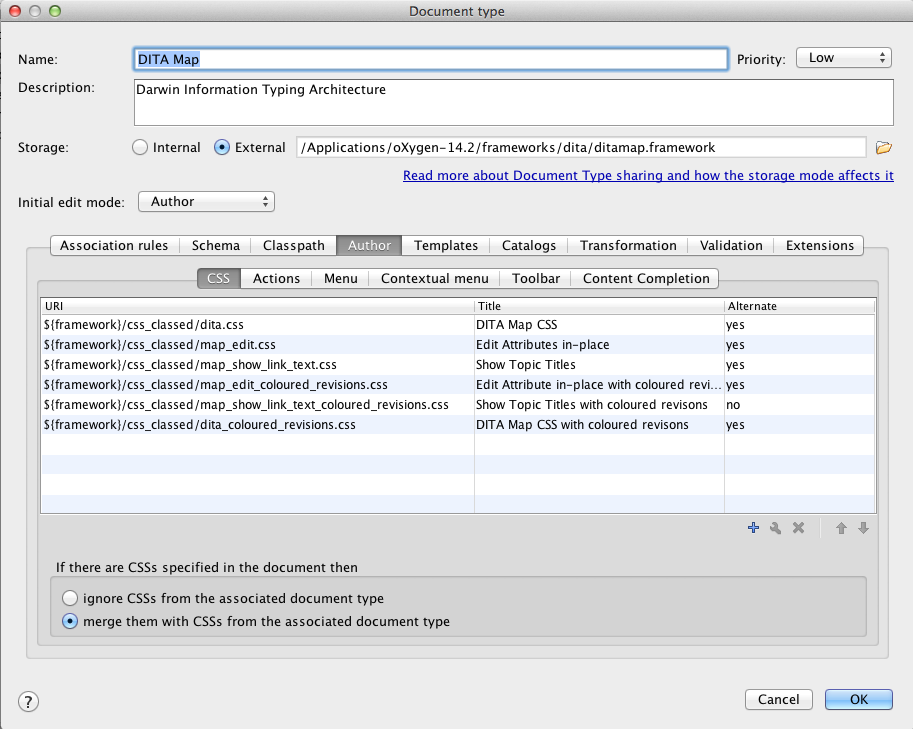
Configure the oXygen Editor application
Select the 'DITA Map' entry in the list and press the 'Edit' button
Select the 'Author' entry tab.
Select the CSS tab and press the + symbol under the list
Enter the URI for the stylesheet (e.g.
${frameworks}/dita/css/map_edit_coloured_revisions.css) and a title for it (e.g. Edit Attribute in-place with coloured revisions)If you want to keep the standard CSS as the default, select the Alternate checkbox to make this CSS selectable rather than default
Repeat this process for the other CSS files, as illustrated in the figure below.

Press OK (3 times to close all preference windows).
In Author view for DITA Map files you should now be able to select 'Edit Attribute in-place with coloured revisions' from the 'Styles' drop-down list, located in the toolbar at the top of the window. The new CSS style will now be applied to the current content.
