Styling changes with CSS in Oxygen Editor
Introduction
The oXygen XML editor from Syncro Soft SRL provides visual editing for DITA content. The editor provides frameworks for DITA Topics and also DITA Maps and these allow custom styling of DITA content using CSS. DeltaXML, with the assistance of Syncro Soft, makes uses of these capabilities to improve the presentation of results from the DITA Compare product.
CSS support for DITA Topics
Release 14 of the oXygen editor integrated our previously stand-alone CSS files into the editor releases from Syncro Soft. To view the changes of a topic comparison oXygen users, while in Author mode should click on the Styles menu and select the Colored revision changes option.
CSS support for DITA Maps
The CSS we have developed to style Map changes has not been included in an oXygen release. We will liaise with Syncro Soft about doing this in a future release. In the meantime, we are including the files in the samples/resources/css subdirectory of the release.
oXygen users can customize their oXygen frameworks using the following steps:
- Go to editor preferences, document type association, double-click or edit the DITA Map association.
- Select the Author and then CSS tabs
- Find the corresponding directory location for the existing CSS files (typically this is
frameworks/dita/css_classedinside your oxygen install directory, but this may vary if using custom frameworks or project-specific frameworks) and copy the four files fromsamples/resources/cssinto this directory, Click '+' to add a new CSS file and add URLs to the files copied in the previous step with these suggested titles:
URI Suggested Title ${framework}/css_classed/map_edit_coloured_revisions.css DITA Map CSS (Coloured Revisions) ${framework}/css_classed/map_show_link_text_coloured_revisions.css Show Topic Titles (Coloured Revisions) ${framework}/css_classed/map_edit_coloured_revisions.css Edit Attributes in-place (Coloured Revisions) - We recommend that Show Topic Titles (Coloured Revisions) be used as the default styling, to enable this give the Alternate entry a value of no for this row and yes for all of the others.
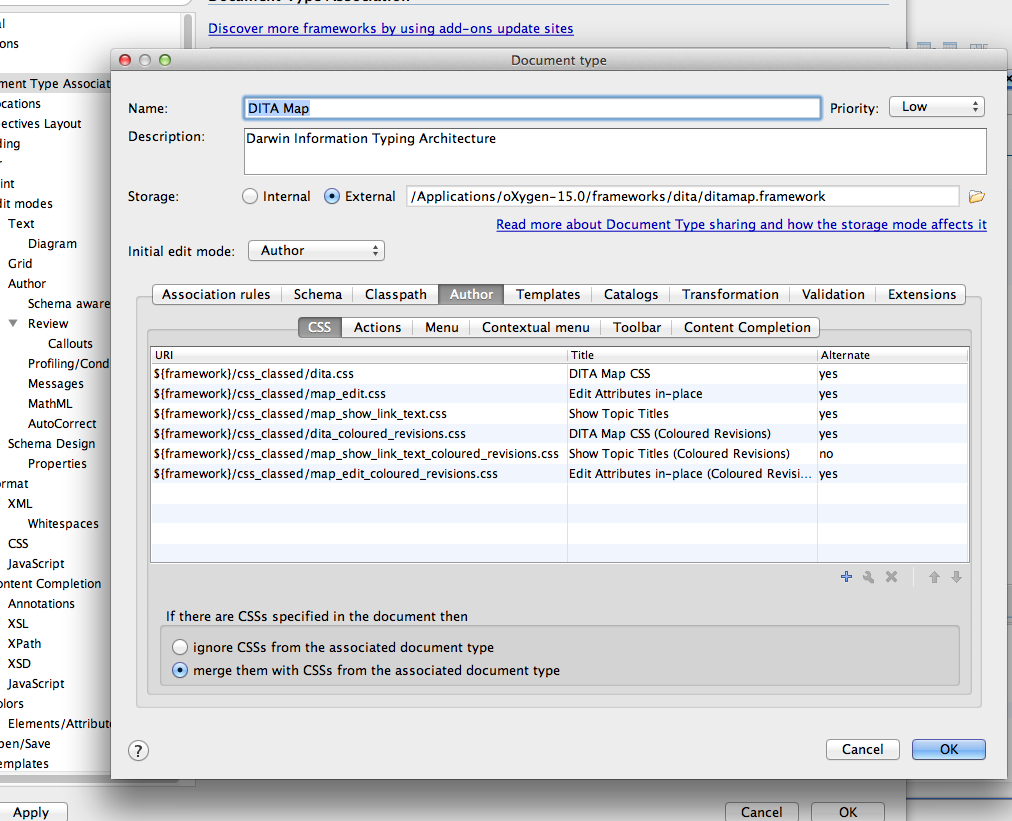
- After the above stages the framework customization GUI should look like the screen capture below.
- Save the preferences by clicking OK
Framework preferences screen-shot

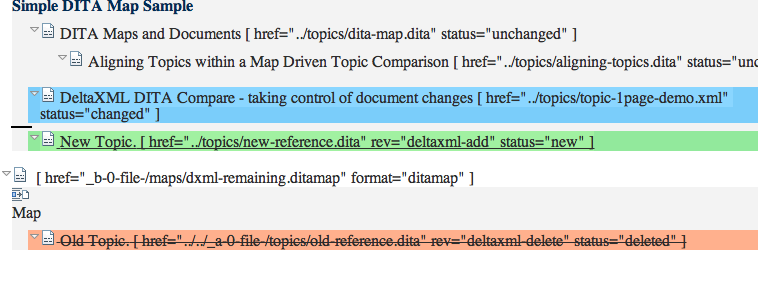
CSS Styling in Map editor screen-shot

Styling in the Map Manager
Syncro Soft have suggested an approach to styling in their Map Manager View that would allow us to provide styling similar to that described above using CSS. We will be releasing an updated add-on to enable this styling in the future.
