User Guide
Introduction
This user guide provides a high-level introduction to the HTML Compare product along with a look at the main features and concepts associated with this product.
Comparison
Integration using REST API
The comparison request guide shows how to specify and perform comparisons.
Configuration using XML file
A XML configuration file can be used to configure the comparison to enable, disable or customise various comparison features. The features defined in the next section can be configured using the configuration file.
Features
Word by word comparison
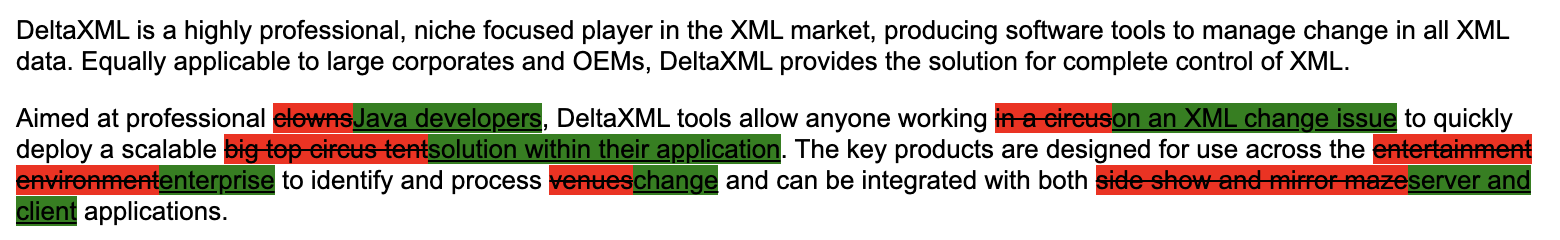
HTML Compare by default performs word by word comparison providing a granular result rather than large amounts of change when in fact only certain words within the text have been changed.

Character by character comparison
The character by character comparison provides changes to character level rather than at word level to accurately identify changes like spelling or grammatical mistakes.

Special HTML table comparison
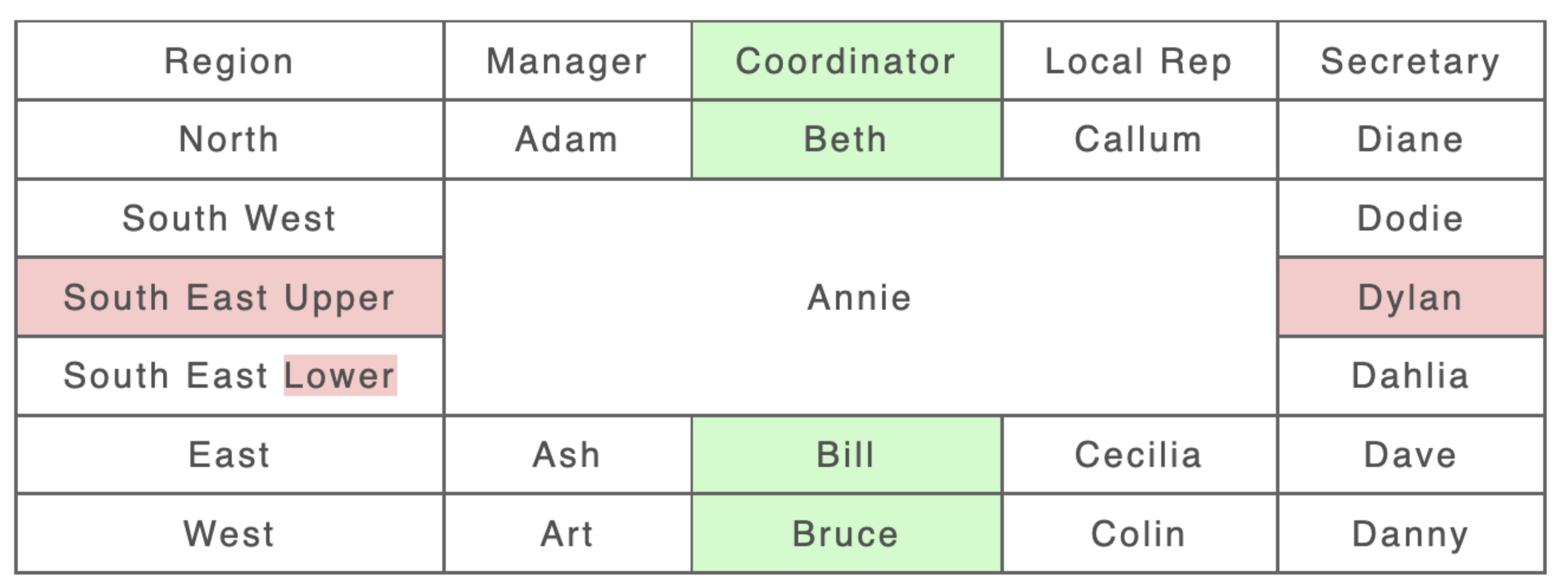
HTML Compare has specialised processing for tables which conform to W3C HTML table specification. The main goal of HTML table processing is to keep the tables in the comparison output valid to ensure comparison results can be rendered properly in the appropriate application. The HTML table comparison can handle various table changes such as cell content change, row/column addition/deletion and row/column spanning changes.

Ignoring document structure
This feature allows HTML document comparison by ignoring the structure and alignment based on the content for formatting elements such as b, i etc. This can also be extended to block level elements such as div, span etc.
MathML comparison
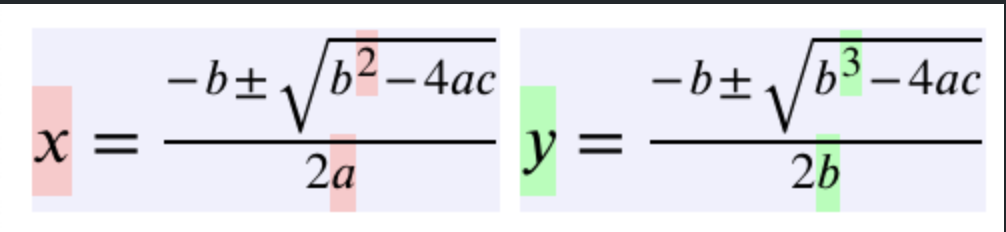
This feature allows special processing of embedded MathML to produce a valid, renderable comparison output if embedded MathML is valid and renderable.

Inline SVG Comparison
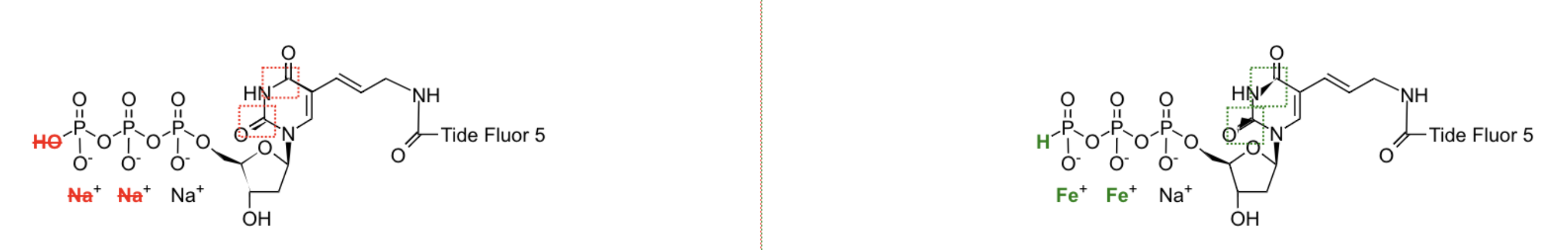
This feature performs XML based inline SVG comparison to identify the changes between two inline SVG files.

CSS and javascript handling
The conflicting CSS and javascript between to HTML documents is handle by the HTML Compare by selecting CSS and javascript from the second document.
