Setup and configure dependencies for XSLT/XPath extension
Visual Studio Code's Tasks include custom task types for configuring and running Saxon (Java) or Saxon-JS (JavaScript) XSLT transforms. The Saxon XSLT processor is called via its command-line interface from the Integrated Terminal in Visual Studio code. Task configurations effectively control command-line arguments for the XSLT Processor. An attempt is made to parse any error messages returned from Saxon, so that the position of any Saxon-reported errors in the XSLT can be highlighted.
XSLT transforms are run using custom xslt or xslt-js Visual Studio Code Tasks for Saxon (requires Java and Saxon installation) or Saxon-JS (requires NodeJS installation) respectively.
Saxon (Java) setup
Ensure that you have a workspace folder open in Visual Studio Code (use File > open... from the menu). The configuration will be saved in a
tasks.jsonfile in this workspace folder.If Java is not already installed, Java 1.8 or later can be downloaded and installed from here
If Saxon is not already installed, Saxon-HE can be downloaded and installed from here
Saxon (Java) tasks need the path to the installed Saxon jar file to be included in a property in your Visual Studio Code settings. Invoke
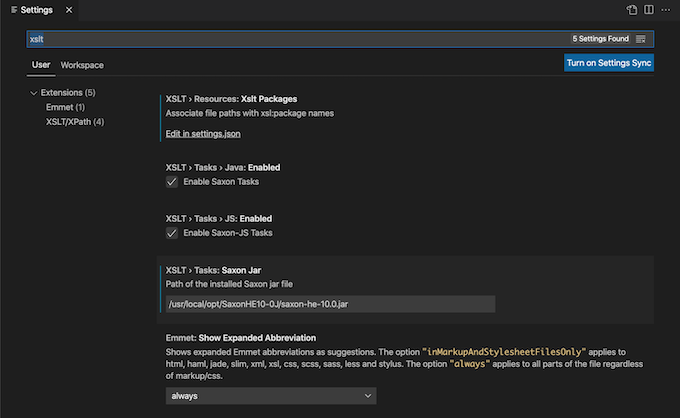
Preferences: Open User Settingsfrom the Command Palette (⇧⌘P) and typexsltto show a short-list of settings:
Enter the Jar file path in the Tasks: Saxon Jar property (see above)
Saxon-JS setup
Ensure that you have a workspace folder open in Visual Studio Code (use File > open... from the menu). The configuration will be saved in a
tasks.jsonfile in this workspace folder.If NodeJS is not already installed, it can be downloaded and installed from here
Initialize NPM in the current folder and then install the Saxon-JS package (xslt3) by running the following commands in the Visual Studio Code terminal (⌘J):
CODEnpm init -y npm install --save-dev xslt3
The Saxon-JS task uses NPX to invoke Saxon-JS task. NPX will download the Saxon-JS package if you choose not to follow the previous step and it can't find the Saxon-JS package in your global space.
To configure the initial task:
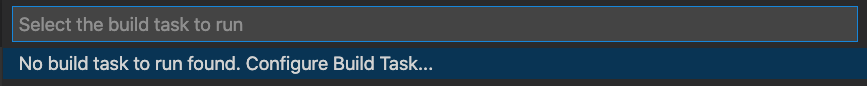
Invoke Tasks: Run Build Task from the Command Palette (⇧⌘B):

Press Enter to Configure Build Task:

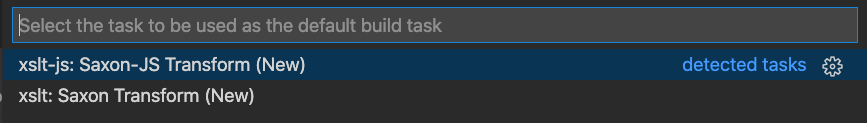
Select from the list (shown above) the task type you require (you may see more task types in the list), for either Saxon or Saxon-JS.

The
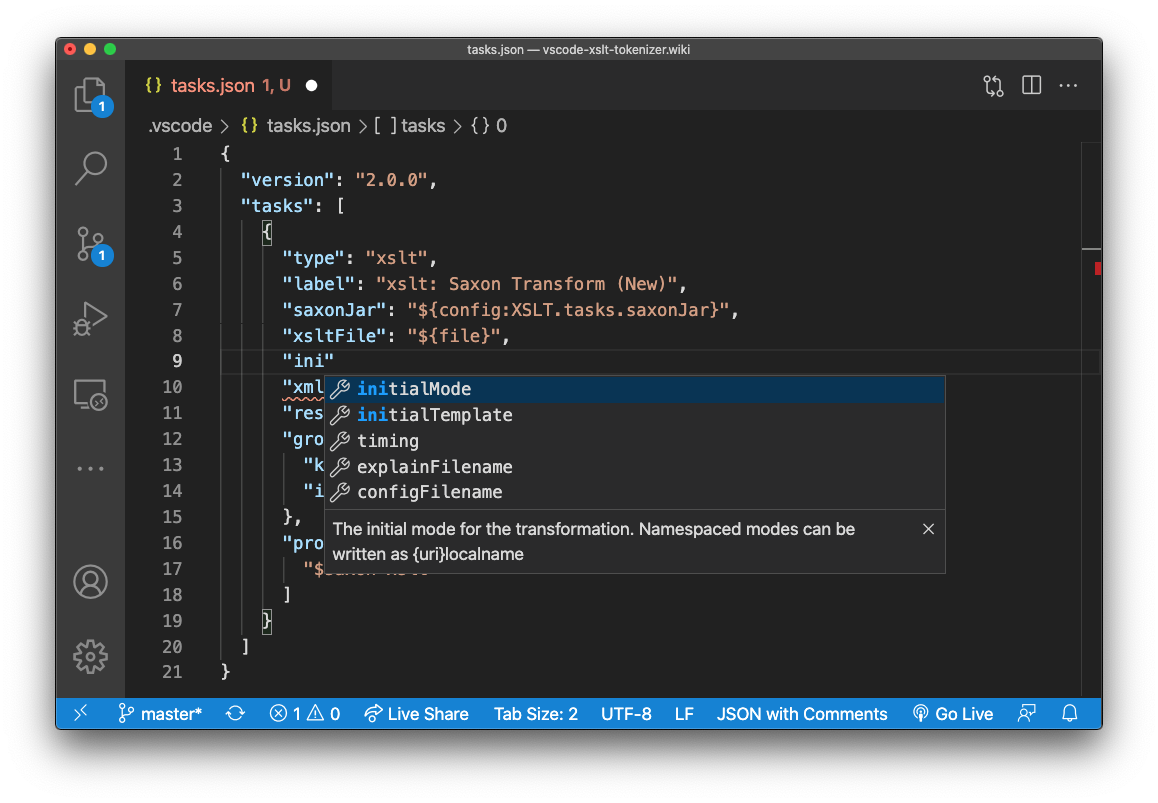
tasks.jsonfile will then be opened with a template task added for the task type specified. The task shown above is for the Saxon task. Edit this task to fit your XSLT transform requirement. It's a good idea to change thelabelproperty (the value shown in the tasks list) to describe your XSLT transform. Auto-completion with hints is available as you type. The actual file type is 'JSON with Comments' so you can add comments and leave trailing commas etc.You can create any number of tasks for different XSLT transform scenarios. Note that the
group.isDefaultproperty controls that task that is automatically launched when you next invokeRun Build Taskfrom the Command Palette or when using (⇧⌘B).Save any changes to the
tasks.jsonfile (⌘S)Run the newly configured XSLT transform by invoking
Run Build Taskfrom the Command Palette or when using (⇧⌘B).
Variable References in Tasks
Visual Studio Code supports variable substitutions for Task configuration files. Variable substitution uses the ${variableName} syntax. You may have noticed that the boiler plate XSLT Task uses ${file} and ${workspaceFolder} variable references.
Configuring more tasks
To create more tasks, just invoke Tasks: Run Build Task from the Command Palette and choose the task type you need. Provided you've changed the label property from the template task for that type, a new task will created from the template task.
Visual Studio Tasks are very flexible. You can combine XSLT tasks with other task types, for example, to run a shell command. The dependsOn task property is used to chain tasks together. The Compound Tasks section of the Visual Studio Code Tasks documentation covers this concept in more detail.
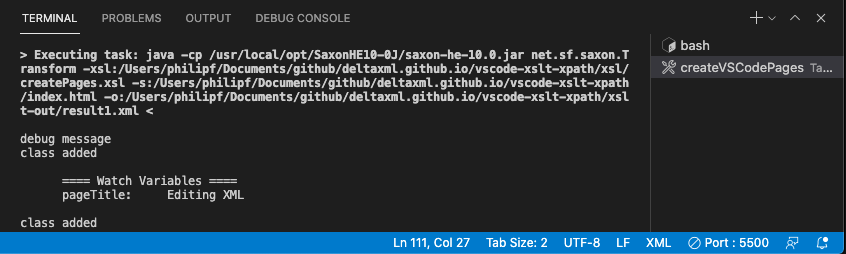
The Visual Studio Code terminal
When you start a Task, it is run in a Task tab in Visual Studio Code's Integrated Terminal, the Pane hosting the Terminal view is toggle with (⌘J). The tab label reflects the Task configuration label property. When a Saxon XSLT task is run, xsl:message output and any Saxon errors will be shown in the terminal window.