Using the XSLT/XPath extension and formatting
With DeltaXML's XSLT/XPath extension , Visual Studio Code is now a fully featured XSLT 3.0 editor. Standalone XPath 3.1 files are also fully supported. Visual Studio Code's rich ecosystem is now available to XSLT and XPath developers.
Syntax Highlighting
For improved performance and precision, this extension eschews the default but problematic TextMate Grammar and instead uses Visual Studio Code's Semantic Highlighting introduced in 2020. feature. For external color themes you should explicitly enable Semantic Highlighting.
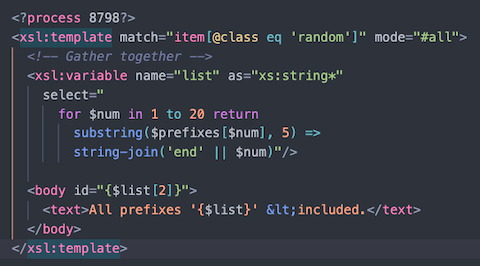
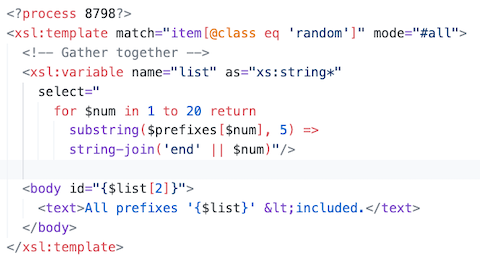
Eva Dark Theme and Github Light Theme examples:


The extension provides syntax highlighting for XSLT instructions, XML Literal Result Elements, XML attributes, XML character references, CDATA sections and all tokens within XPath expressions. XPath expressions within Attribute Value Templates (AVTs) and Text Value Templates are syntax highlighted also.
Formatting
Two commands are provided for formatting XML, XSLT or XPath expressions:
Format Document (⇧⌥F) - Format the entire active file.
Format Selection (⌘K ⌘F) - Format the selected content.
Format on Save - Optionally specify to format only modifications.
As well as explicitly invoking commands, formatting can be triggered as you type, when you save a file, or when you paste content from the clipboard. The following settings control this:
editor.formatOnType- Controls indentation for new lines.editor.formatOnSave- Controls indentation for new lines.editor.formatOnPaste- Controls indentation for new lines.editor.editor.formatOnSaveMode- modifications setting, only formats code changes on save.
The XPath formatter indents code blocks within {}, [] and () bracket-pairs. Indentation is also adjusted for if/else blocks and range-variable blocks.
Folding
Folding with this extension uses indentation to determine fold regions. To set a region code-folding block, surround it with <?region?> and <?endregion?> processing instructions. You may optionally include a label for the processing instructions, for example:
<?region modeA?>
...
<?endregion modeA?>Intellisense (Auto Complete)
Intellisense suggestions include all in-scope XSLT and XPath symbols from xsl:accumulator names to xsl:variable names, to anonymous XPath function parameters. There is intellisense also for XSLT and XPath functions - help for built-in functions is shown alongside the suggestions list. Symbols from included/imported files are included in the suggestions list.
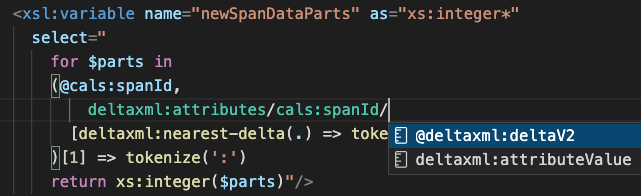
Intellisense for XPath Locations
An XML source file is used for context to provide XML node-names when editing XPath location steps. This is the last non-XSLT file opened in Visual Studio Code.

XPath is evaluated as you type so node-names in the auto-completion list are filtered to be just those that are possible given previous XPath steps such as axes and node-name tests.
Triggering the auto-complete list
For XSLT intellisense, the < character triggers suggestions. XSLT instruction suggestions fit the context of the curstor location. On accepting a suggestion a Code Snippet is inserted which will include common attributes for the selected instruction.
Intellisense is manually triggered with ⌃Space, with Tab or Enter used to accept suggestions. These key bindings are fully customizable.
XSLT Instruction Snippets
The special xsl:stylesheet suggestion includes a boiler plate 'identity transform' stylesheet complete with namespace declarations.
The xsl:message suggestions include a Watch Variables snippet that lists the names and values of all the immediate in-scope variables or parameters.
Bracket Matching
Matching brackets in XPath expressions are highlighted when the cursor is near one of them. You can jump to the matching bracket with (⇧⌘\)
Symbol Renaming
The Rename Symbol command F2 (available in the context-menu) updates all in-scope usages of the symbol - across all imported stylesheet modules. Press ⇧Enter to preview the updates or Enter to perform updates immediately.
Code Checking
Code Checking uses a Symbol Provider, to ensure checks are performed you should keep the Breadcrumbs view enabled.
The XSLT/XPath extension performs a comprehensive set of checks on your code as you type. Any syntax warning or error problems are highlighted with a squiggly underline for the token in question. Reference checks attempt to resolve symbol names through all imported/include stylesheets and packages. Here is a summary of the key checks:
XML Syntax
XSLT/XPath Variable name references
XSLT/XPath Parameter name references
All other symbol name refererences (
xsl:accumulatorxsl:keyetc.)Function name and arity (number of params)
xsl:with-paramnamesFile locations in
xsl:importxsl:includexsl:use-packageOrder of operators/operands in XPath
Matching of brackets in XPath
XSLT instructions and their attributes
Duplicate global symbol names
Attribute Value Template Syntax
Text Value Template Syntax
Inferred Imports for 'Non-Standalone' Stylesheets
Non-standalone XSLT stylesheet modules have missing imports because they are imported by a parent module that declares the required imports. If no knowledge of the parent module is available, spurious problems can be reported. In such cases, the spurious problems are annoying and may obscure reported problems that are actually relevant.
The Inferred Imports feature prevents spurious problems being highlighted in the editor. With this featue, a search is made to find if the active XSLT stylesheet has been declared as an import by another stylesheet opened recently in Visual Studio Code. If such a 'parent' stylesheet is found (the most recently opened example is used) it is imported along with any other imports. Functions and, variables etc. used in the active stylehseet can therefore be resolved.
Unused Variables
The Code Checker detects unused variables and parameters declared in either XSLT or XPath expressions. These are highlighted by being 'grayed out' in the editor. Global variables are shown as unused if they are not referenced in the current file, the 'unused' state is not affected by imported stylesheets thay may reference the same variable.
Compile-time and Run-time problems
The Code Checking feature is designed to find most basic code problems due to typos or changes to referenced symbols. When XSLT is run, an attempt is made to parse error messages from the Saxon XSLT processor (shown in the Task tab of the Terminal View) so that the problem token is highlighted, and the error message is shown in the Problems View.
Advantages of using the native code-checker to supplement compile-time error detection:
Improved response times (lower CPU usage) as you type
Improved precision on error location
Improved potential to report multiple errors
Provides warnings on unused variable references etc.
You can quickly create a new XSLT file when adding a xsl:import, xsl:use-package or xsl:include XSLT instruction. Simply enter the file path in the href, press (⌘+click) and then, in the 'Unable to Open...' dialog press the Create File button.
For the XSLT xsl:use-package instruction, you first need to map the URI to a file path as the User or WorkSpace Setting: XSLT.resources.xsltPackage
